No tenting, I have found it very comfortable just sitting on the desk, I think the low profile height helps a lot
bradmoor
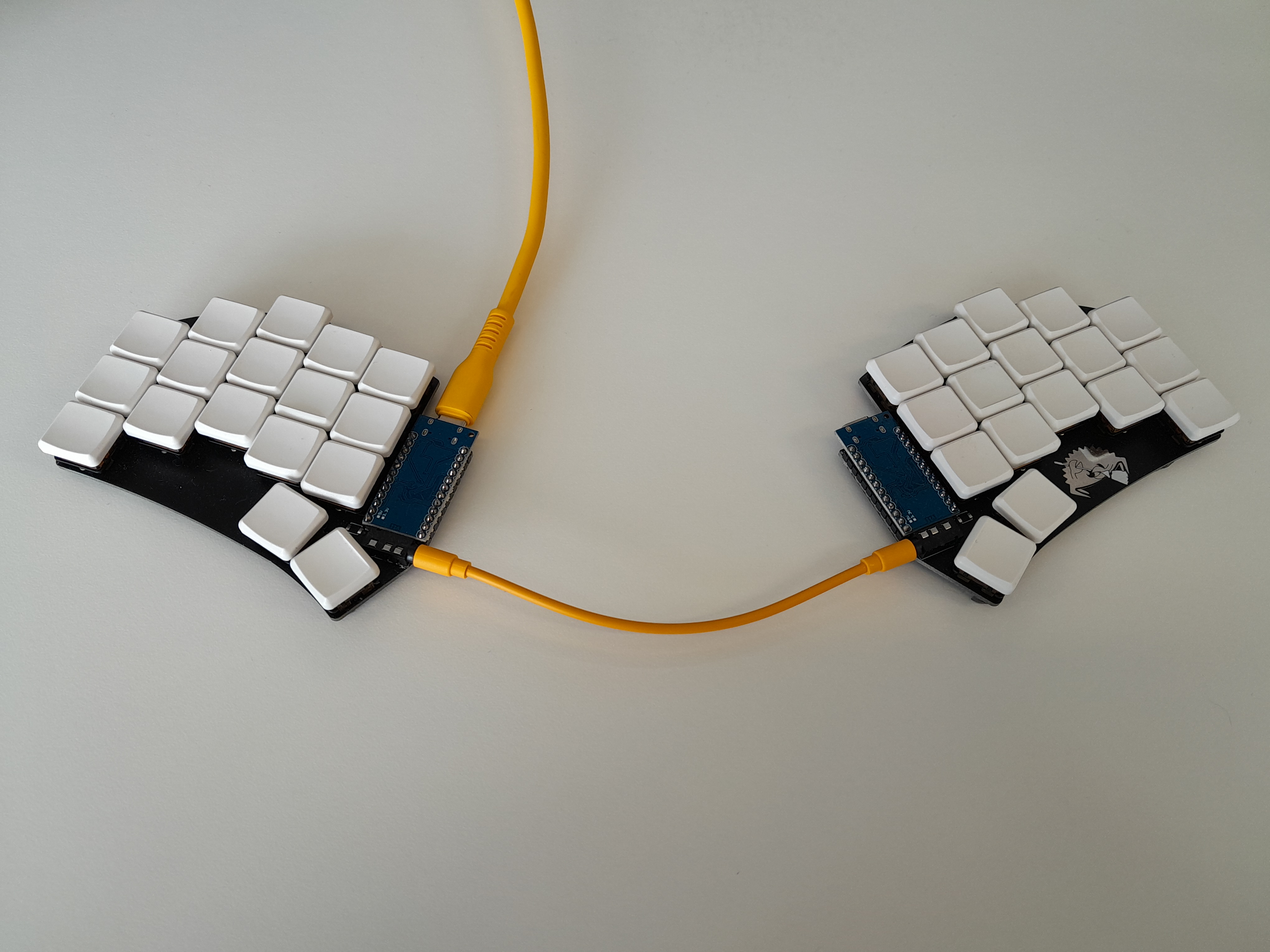
I've been using my 34 key ferris sweep for a couple of years now and I love it.
I have a charybdis nano that I need to wire up, it makes me really appreciate the tighter choc spacing on the sweep, that and the low profile keys are doing a lot for comfort IMO
It's doable and although I would best describe the dev experience as "ok", it is improving over time.
Per your bullets
-
use newer module based js libraries, yes this is limiting but getting better support over time, and you still have to deal with issues cause by different library types when using a bundler
-
JSX will require a build step at some point, pushing that to runtime doesn't improve anything. Instead I would favor lit html
-
probably true, but I would start without and wrap a bundler around the project when it becomes necessary, smaller projects will have a negligible effect. You should benchmark the differences yourself, and if you use es modules everywhere wrapping a bundler around it will be easy.
With the above you can get all the usual niceties too: hot reloading, lazy loading, etc
Complex software for developing, video and graphics editing, and CAD all have very capable web stack counterparts to the usual desktop applications. vscode, Canva, photopea, onshape, etc
Fewer keys is the main one, I whittled my layout on a preonic down to 34 keys and have a ferris sweep now which I am very happy with.
I want to try some more options in terms of form factor, but keep the same key count, a 34 key dactyl was next on my list, with the idea of integrating a trackball potentially.
There are a few builds out there with the dactyl + trackball combo, but every person that makes and shares their process makes it easier for the next person, so kudos to you.
Super cool! I've been looking at a 3x5+2 dactyl, and thought about trying to squeeze a trackball in there too. This design is so close to what I envision as my ideal keyboard.
What controller/firmware are you looking at?

I borrowed a preonic which got me interested with the orthographic layout. The custom keyboard rabbit hole drew me in, and a friend was planning on doing a ferris sweep build, so I started reducing my keymap to try it out.
Being able to do it in stages helped with trying out and committing to a 34 key layout. Looking back it wasn't that bad and my advice to someone who doesn't have an intermediate step to borrow or budget for additional keyboards is to just jump in.