Please report issues with this version either here or at the issue tracker.
Changelog v1.2.0
- Add rewrite support for posts/comments
- Try to not rewrite federation links
Description
Lemmy Universal Link Switcher, or LULs for short, scans all links on all websites, and if any link points to a Lemmy instance that is not your main/home instance, it rewrites the link so that it instead points to your main instance. Currently only works for community/user links.
Also works on Firefox Android with the Tampermonkey extension!
Features
-
Rewrite links to Lemmy posts/comments to point to your home instance. Only after hovering over them, because getting home posts/comments links require communicating with the Lemmy servers, and we don't want to spam the servers.

-
Instantly rewrite all links of communities or users to Lemmy/kbin on all websites everywhere to your new instance! The rewritten links will have an icon next to it, and hovering/touching the icon will show you the original link, allowing you to go there if you want to.

-
If you are already on a page that has a corresponding page on your home instance, a link will automatically be added to the page header.

Home Instance Setup
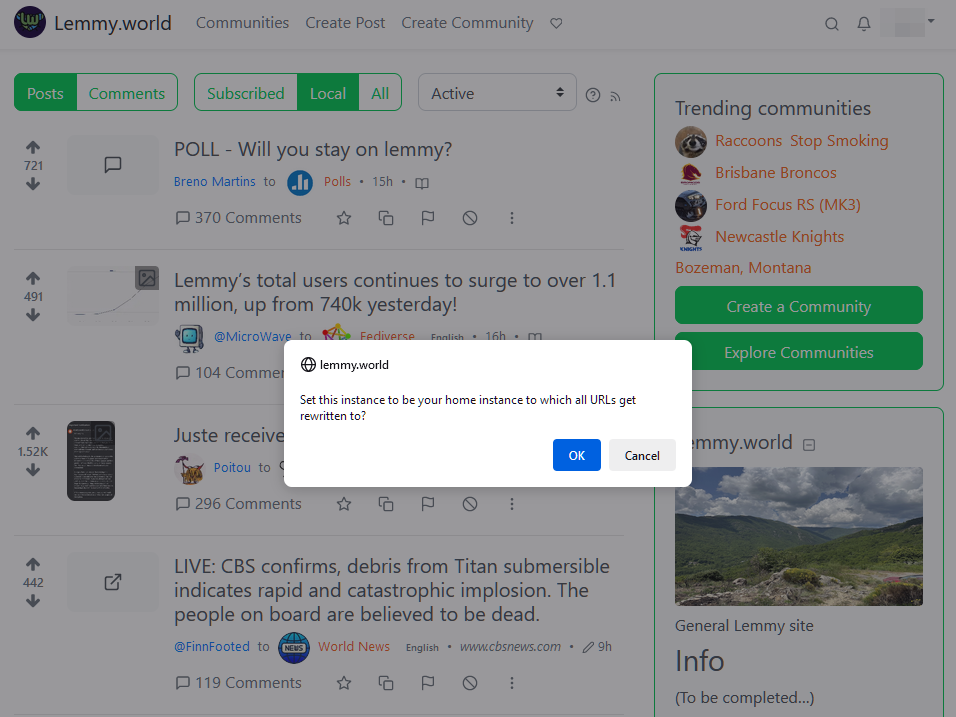
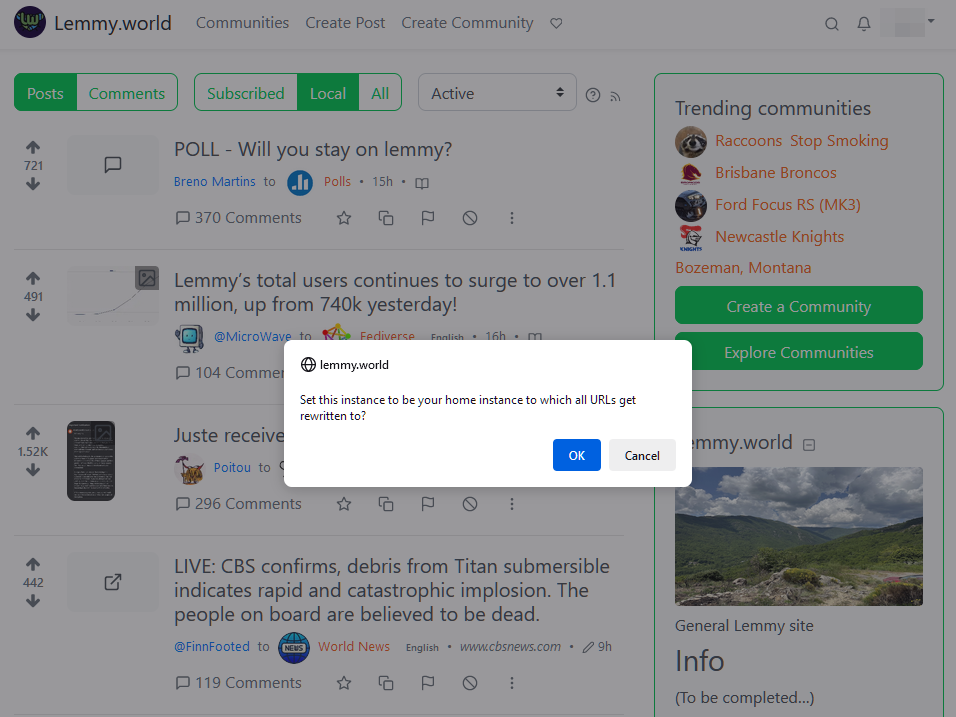
Simply visit the Lemmy instance you want to set as your home while the script is active. You will be asked if you want to set this instance to your home instance:

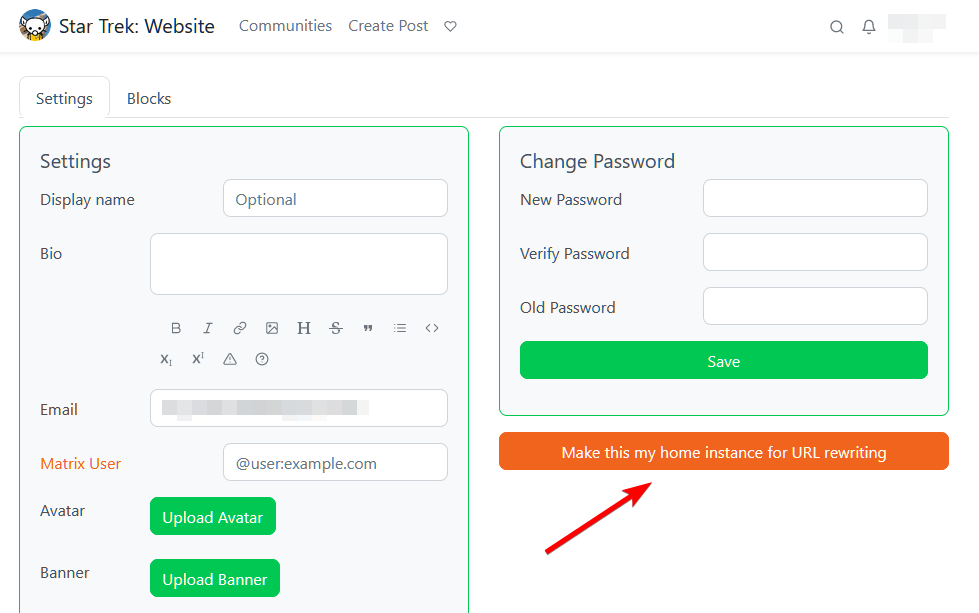
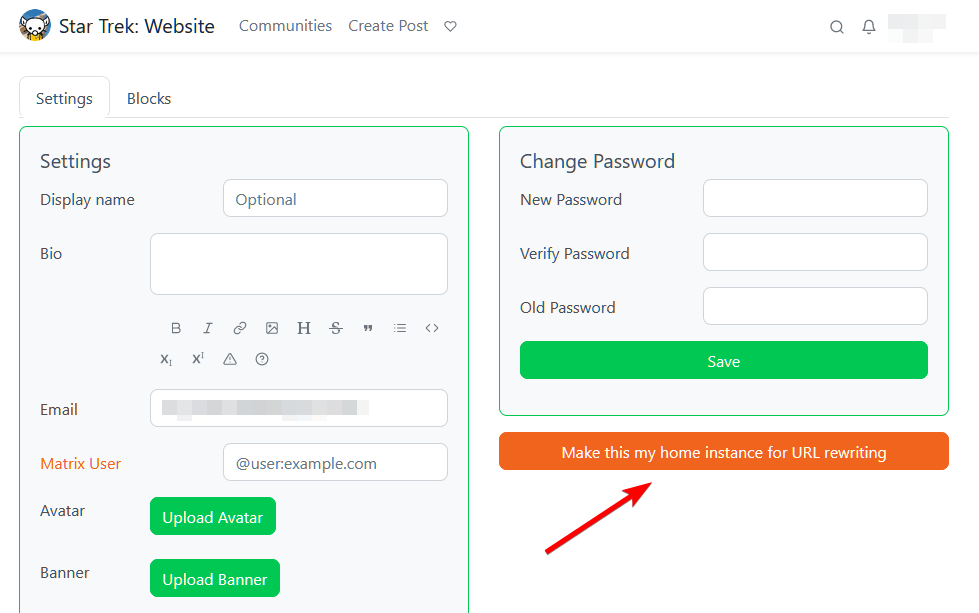
If you initially set your home instance wrong or just want to change it, no worries - simply go to your settings on your new home instance and press the button for it!

Coming soon
- Rewrite kbin post/comment links
- Better rewriting support for kbin community/user urls (e.g. sort options are currently ignored)
- Nicer tooltip styling (fit into page theme)
- Signify that "Show at home" button is loading for posts/comments




Very helpful!
Some things I've noticed when I was reading this comment:
If the community is linked like this /c/moviesandtv@lemmy.film, looking from your home instance, it won't have the icon beside it to go to the instance where the community is hosted.
And the other thing I noticed in the same example, but looking at that comment from wayfarershaven instance, is that the second link has two icons (one on the left and one on the right)
 The one on the right takes you to:
The one on the right takes you to:
https://wayfarershaven.eu/c/onebag@wayfarershaven.euWhich is kinda pointless?
The double icon is not my fault, this is how the HTML looks without my script active at all:
See how there are two
<a>links, one is completely empty. I can't really know if the link is actually empty, through CSS the link could for example have a background and an image inside of it even though the "content" is empty.The one on the right is also clear now that I look at it, it goes to
[current website]/c/onebag@wayfarershaven.eu, and if you're on wayfarershaven.eu, then of course[current website]is equal tohttps://wayfarershaven.eu/. So the person who wrote the comment linked tohttps://wayfarershaven.eu/c/onebag@wayfarershaven.eu, so my script of course thinks that that is the original link. Remember that the icon tooltip only contains the link as it was originally, I don't do anything with it. I just take what is there. The only thing I change is what you get when you actually click on the text, not the link in the icon.Edit: I actually do do something with relative URLs. I just noticed that relative URLs like that aren't different from absolute URLs in javascript code. so I'd actually have to do some special detection for relative URLs so that the original link actually shows
/c/onebag@wayfarershaven.euinstead ofhttps://wayfarershaven.eu/c/onebag@wayfarershaven.eu. Of course, functionally they're completely equivalent, but yeah, accuracy is better of course.Edit2: I created a bug report for lemmy for the double link stuff: https://github.com/LemmyNet/lemmy-ui/issues/1743
I see, it makes sense now. Thank you for explaining, and great work! :)