- Uses rounded thumbnails to external links.
- Uses square thumbnails to internal images.
- Colored proprietary social media thumbs with their brand colors. (So you don't accidentally click on a youtube link for example).
This is genius.
A general repository for user scripts and plugins used to enhance the Lemmy browsing experience.
Post (or cross-post) your favorite Lemmy enhancements here!
General posting suggestions:
Thanks!
- Uses rounded thumbnails to external links.
- Uses square thumbnails to internal images.
- Colored proprietary social media thumbs with their brand colors. (So you don't accidentally click on a youtube link for example).
This is genius.
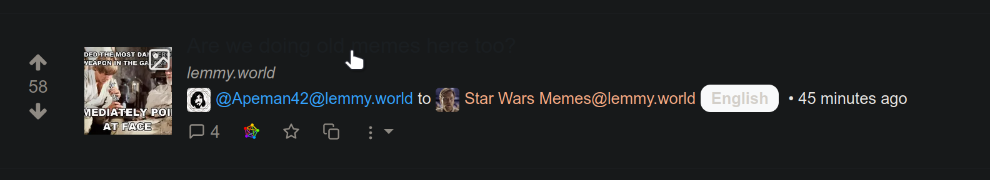
By the way, have you noticed the problem with hover mouse events over links on dark mode?
They disappear:

I've tried to fix it by sadly my CSS skills aren't up to the task.
They turn white for me (or green for sticky posts). However, there may be some combination of dark mode and theme setting that I've overlooked. The #app id should have the attribute data-bs-theme="dark" if you use darkly. If your entire system use dark mode it should also work by default if your system tells your browser that you prefer dark themes. (But data-bs-theme will still be set to light unless one go to the settings and change the theme to darkly.)
Aha, that was it - I forgot that I had set my Lemmy theme to litely and was relying on the Dark Reader FF extension to automatically switch between night and day with Gnome.
Switching Lemmy to darkly makes your theme display correctly. Now I just have to figure out a different way to get automatic day/night theme working properly 😅
If you are on Linux you should be able to create a shell script that change your system color to dark or light depending on the time. On gnome there may even be some extension that do that already.
If you use Windows there may also be options to do the same with task scheduler.
Yeah, on Gnome there is a shell extension that automatically switches between light and dark system themes at a predefined time. The only problem is getting Lemmy to follow suit.
I'll try the Browser Default setting again and see if that works this time 👍
EDIT: It does. I'm an idiot.