this post was submitted on 26 Jul 2023
34 points (94.7% liked)
Firefox
17799 readers
83 users here now
A place to discuss the news and latest developments on the open-source browser Firefox
founded 4 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

No link or explanation for what it does?
Edit:
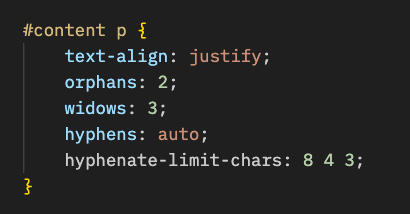
hyphenate-limit-chars: 10 3 4;@UlrikHD MDN is our best friend ➡️ https://developer.mozilla.org/en-US/docs/Web/CSS/hyphenate-limit-chars
Well that was quick. I barely had the time to look it up and edit my comment lol.
Thanks, appreciate the response.