this post was submitted on 25 Aug 2024
17 points (100.0% liked)
Arctic
361 readers
2 users here now
Arctic is a Lemmy client for iOS built on pure Swift. It currently supports iOS 15+ and Lemmy v0.17+
Get the latest version on TestFlight, or check it out on the AppStore.
If you would like to support Arctic’s development, feel free to Buy Me A Coffee
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

If you’re the developer of this app, then I would like to clearly state myself directly:
A personal observation: Default theme colour shouldn’t be sleep inducing bland blue but something warmer even if red to reddit’s orange. Skype, Facebook, Twitter to AIM all started with that particular shade of blue which didn’t have OLED darkmode back then; it’s advisable to not start with grey-blue combo to red-black by default for all age group going in this era.
Yes I am the developer of Arctic, thank you for taking the time to write out your thoughts. I’ll do my best to respond to all your feedback here.
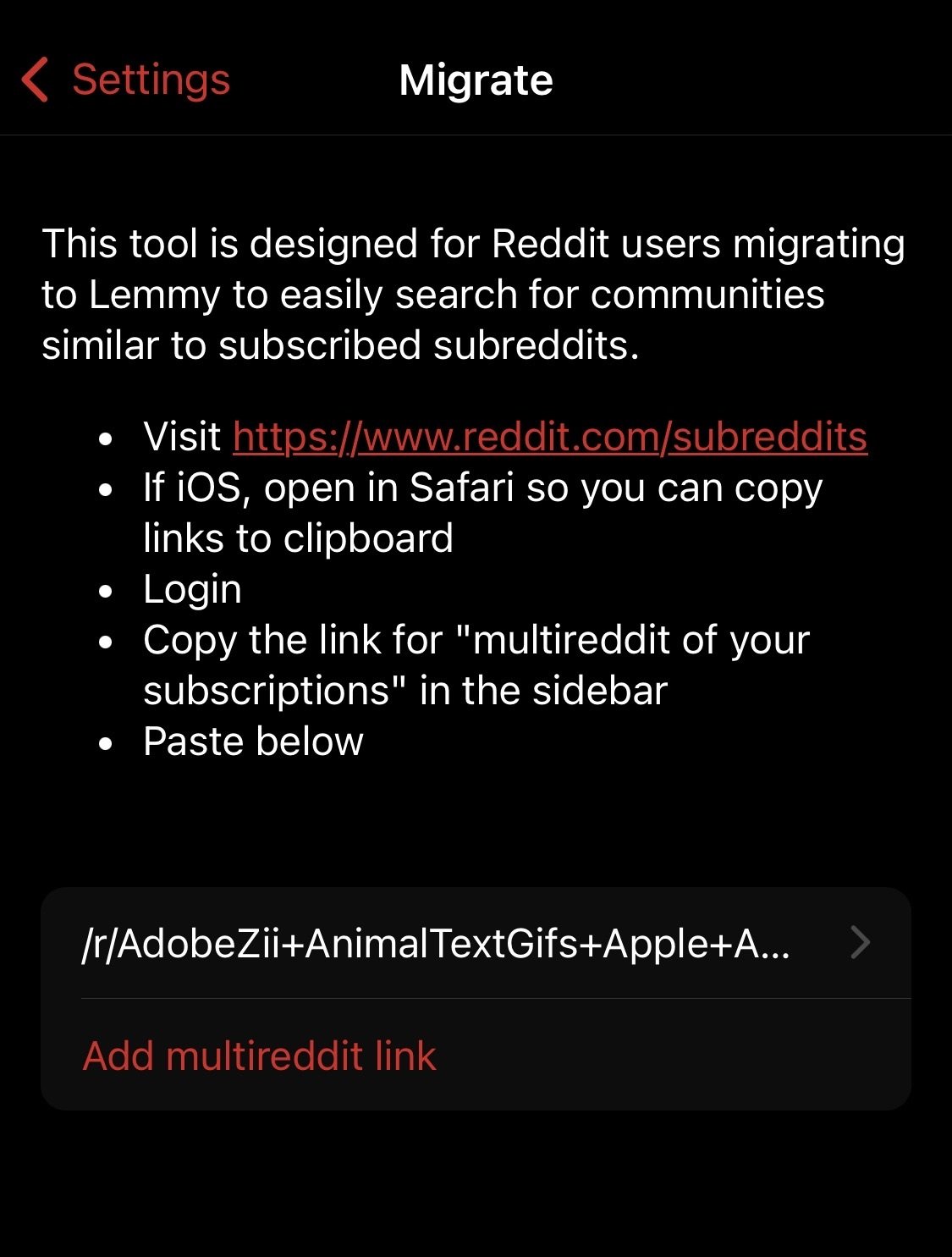
All of this is open to discussion, I’m always happy to add new features and improve Arctic. On that note, I did finish up the Reddit Migrator yesterday. The new migrator works almost exactly the same as the migrator in Voyager, It was done very well there and I did not see much room for improvement.
Thank you for all the feedback, it is always welcome!
[edit] I just finished number 6, comments will now display user avatar pictures. Users can enable or disable this feature in settings
I am glad and nice to meet you, after witnessing your dedication first hand I would also like to try my part in bringing more exposure to your client here on forward and I hope my feedback can also bring forth the same support from others. If it’s preferable, we can directly interact in DMs to keep tab of everything at one place and would be happy to contribute further.