
Hi everyone,
this is the first progress update of Nemmy!
I'll start things off by answering a few questions you might have:
Why am I doing this?
I love the idea of Lemmy being a federated Network rather than a single entity like Reddit and I want to fully leave Reddit behind me and use Lemmy. However, I'm not that fond of the default design for Websites right now.
There are a few alternatives for phones, but not really yet for Desktop Browsers, so I'm doing one myself.
What are the Project goals?
The first goal will be to have all features a typical User would want working and a UX that's better than or on-par with the default Website.
Can I help out?
Yes! This project is, of course, fully open source. Here is the GitHub Repo.
Design
Currently, I'm designing the first iteration of the Website, this means that it's very rough (e.g. placeholder Images, Icons, Text).
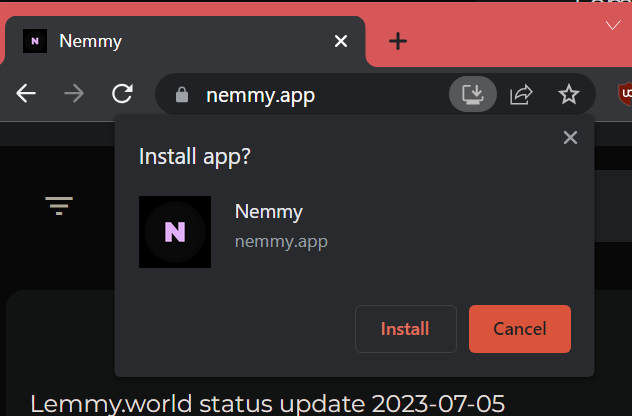
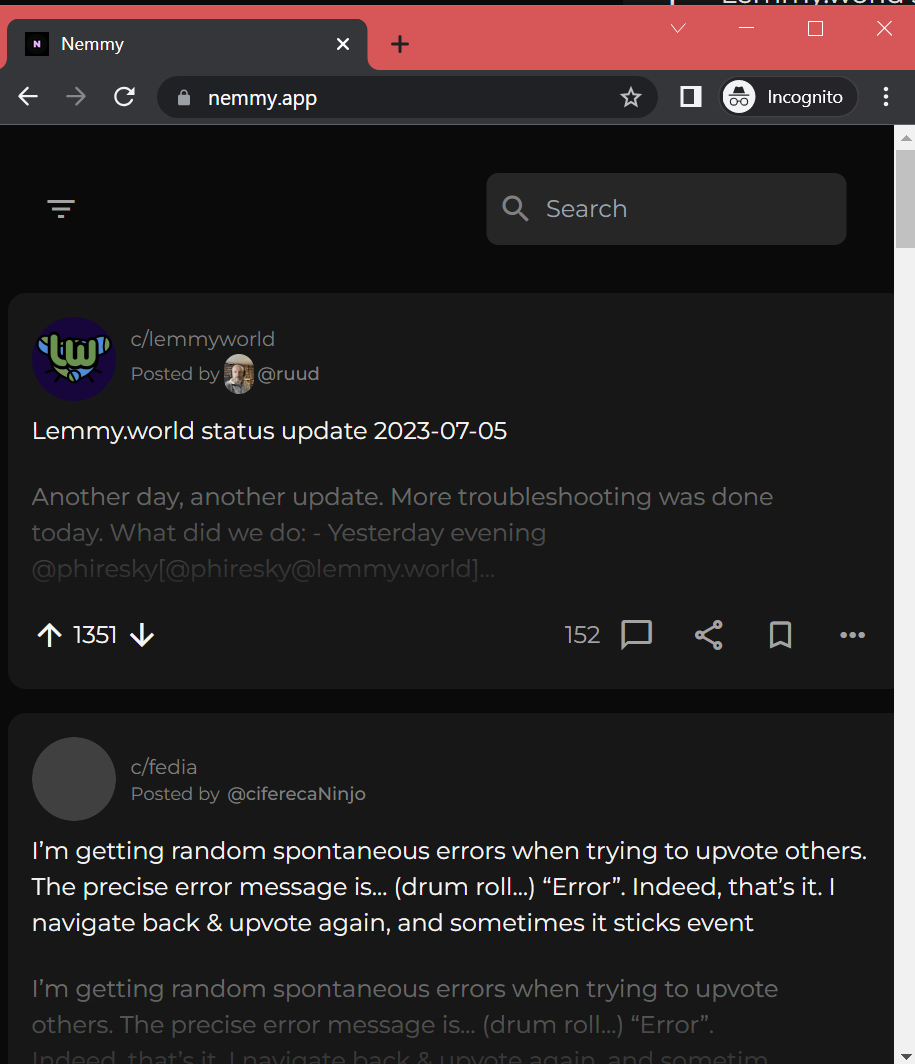
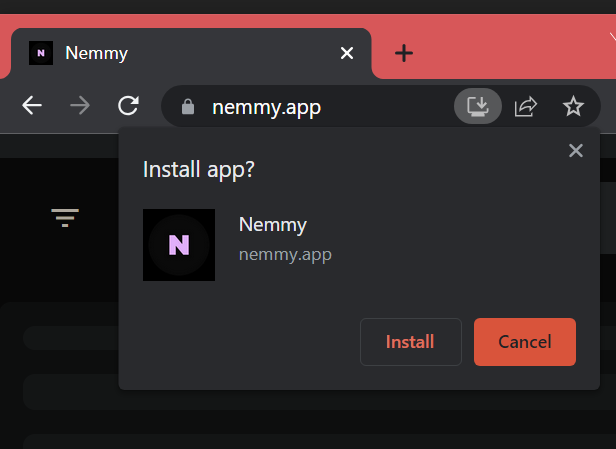
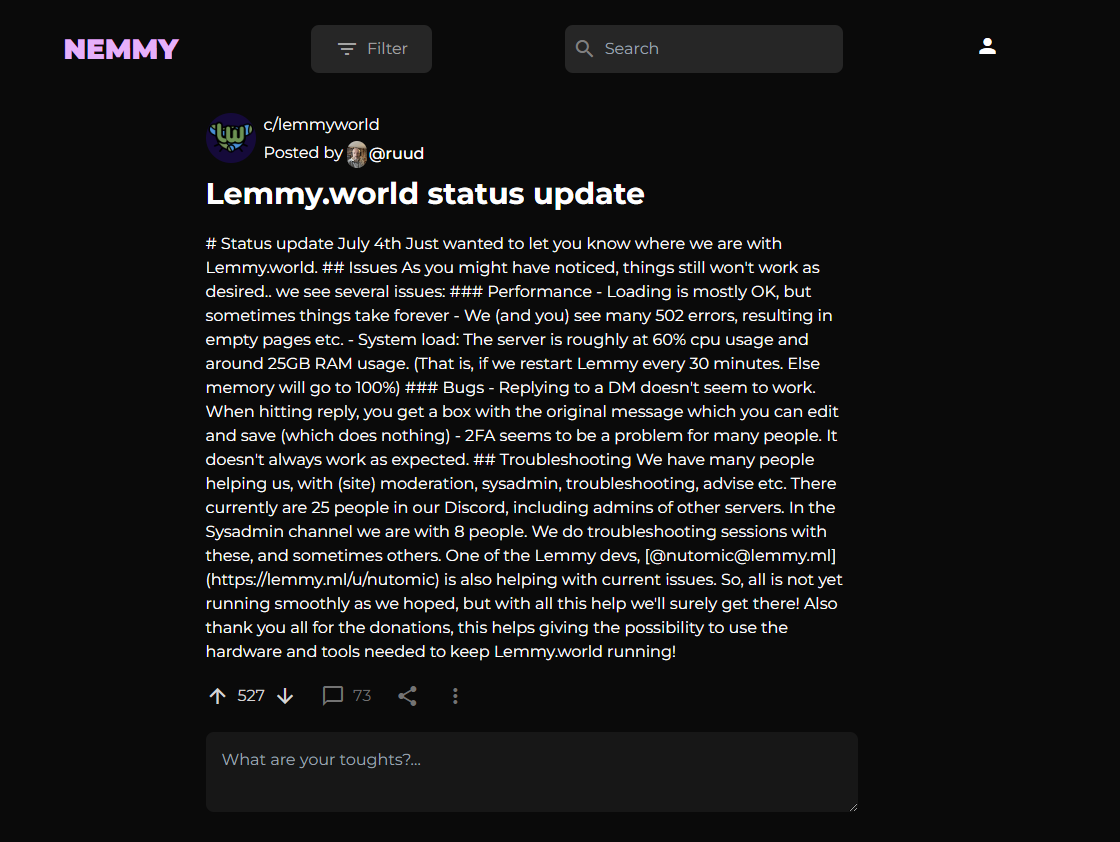
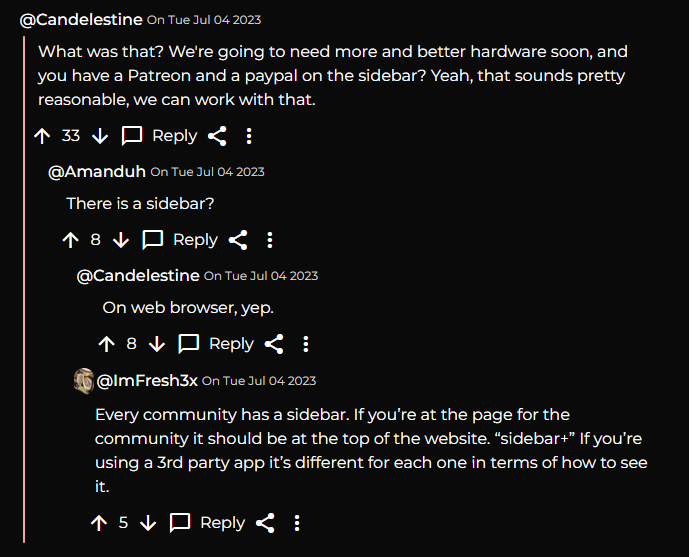
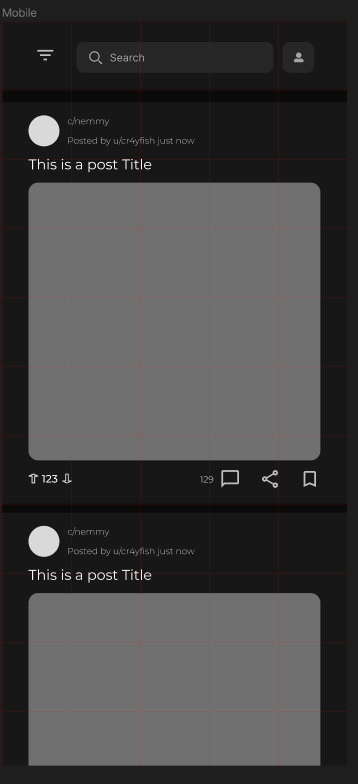
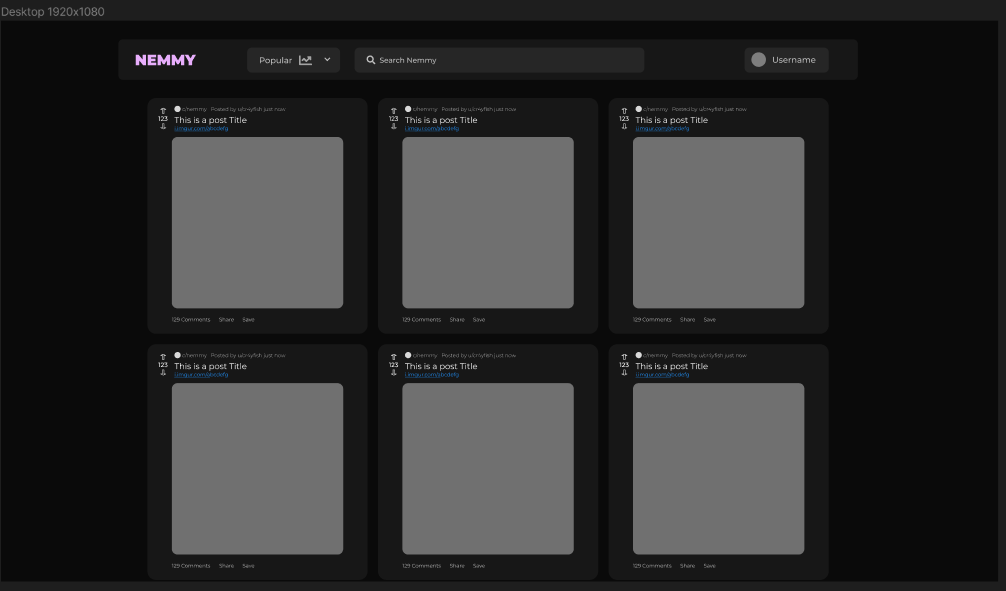
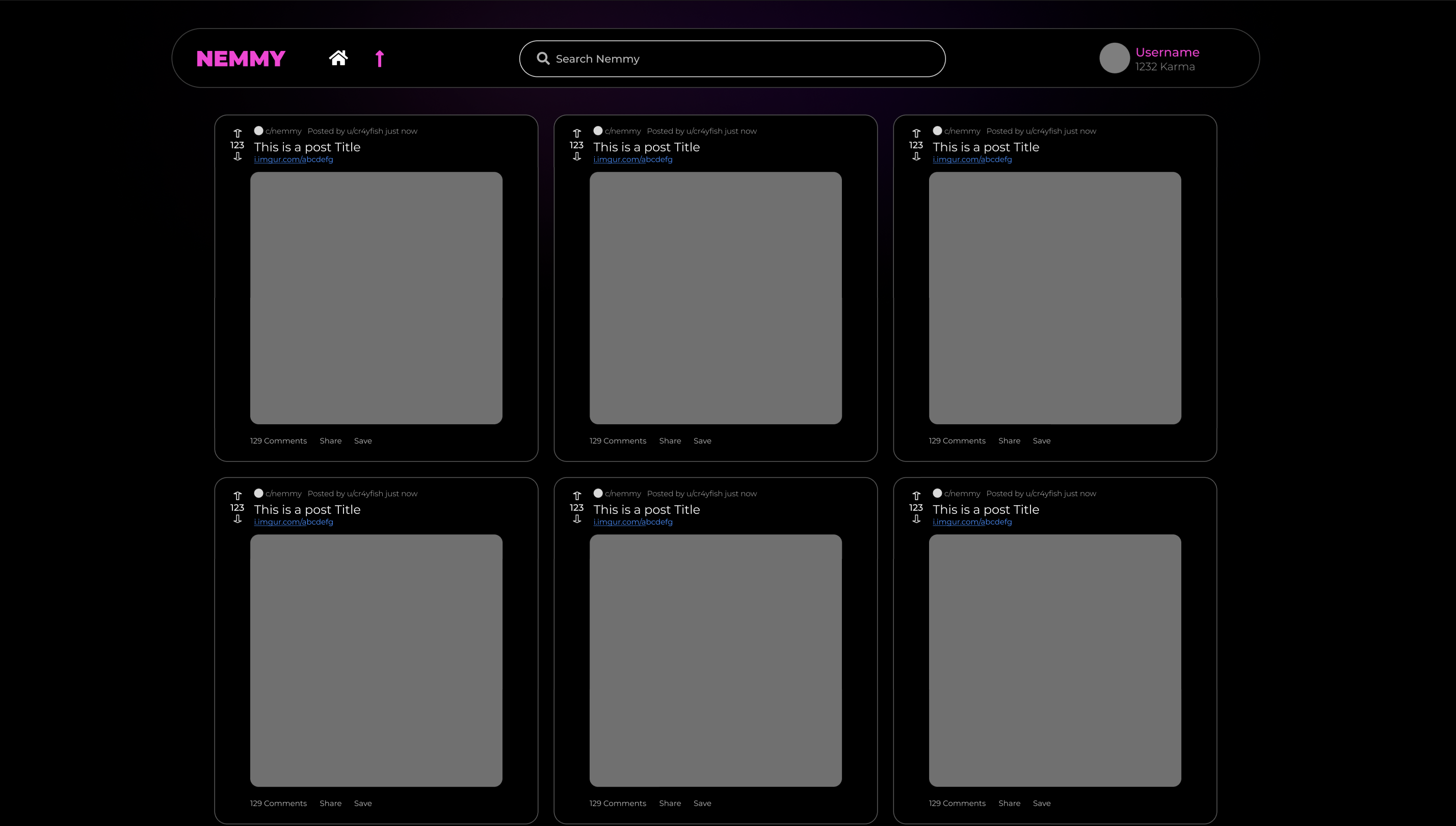
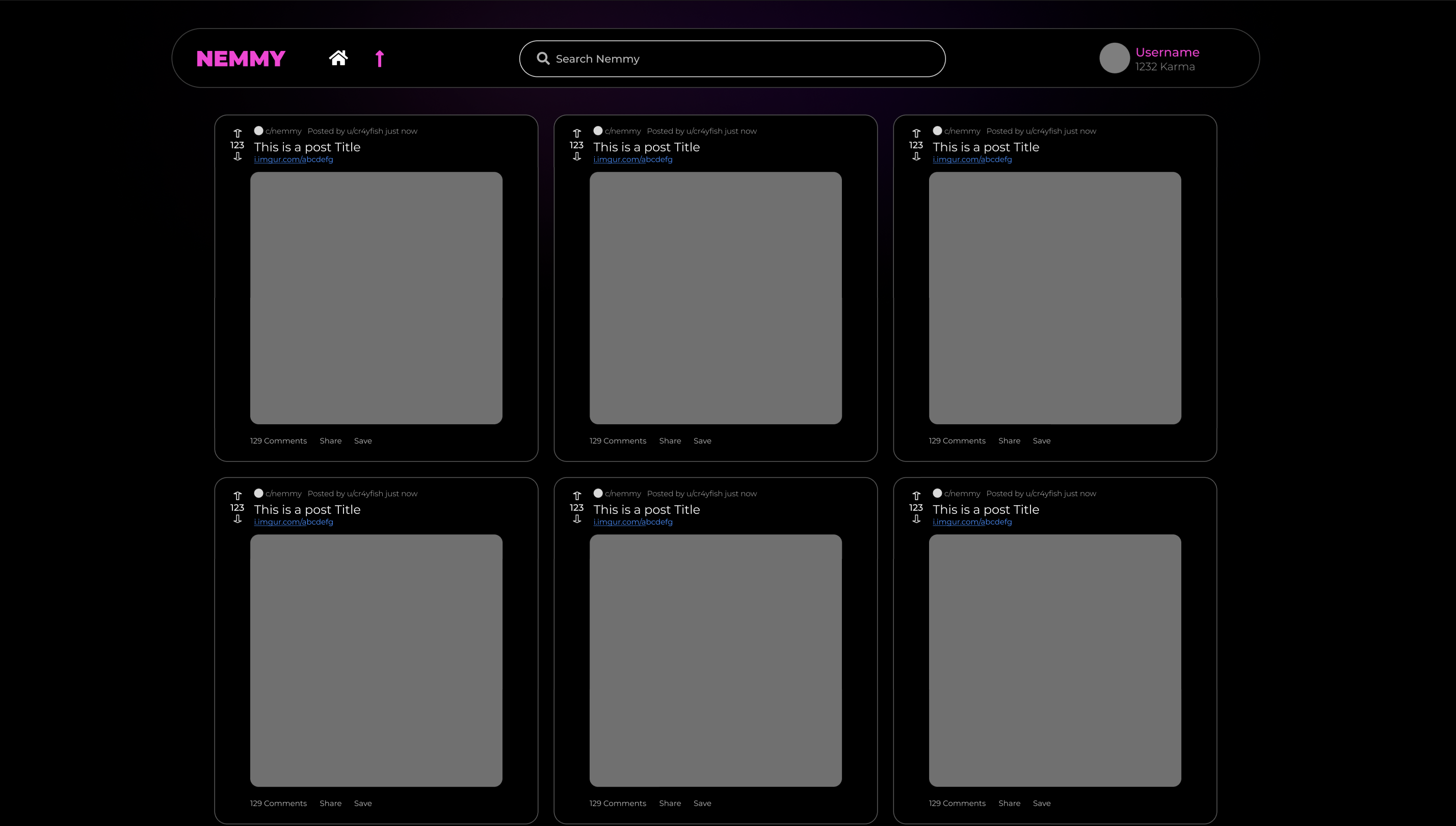
As for the design, this is what I've got after around half an hour of trying things out:

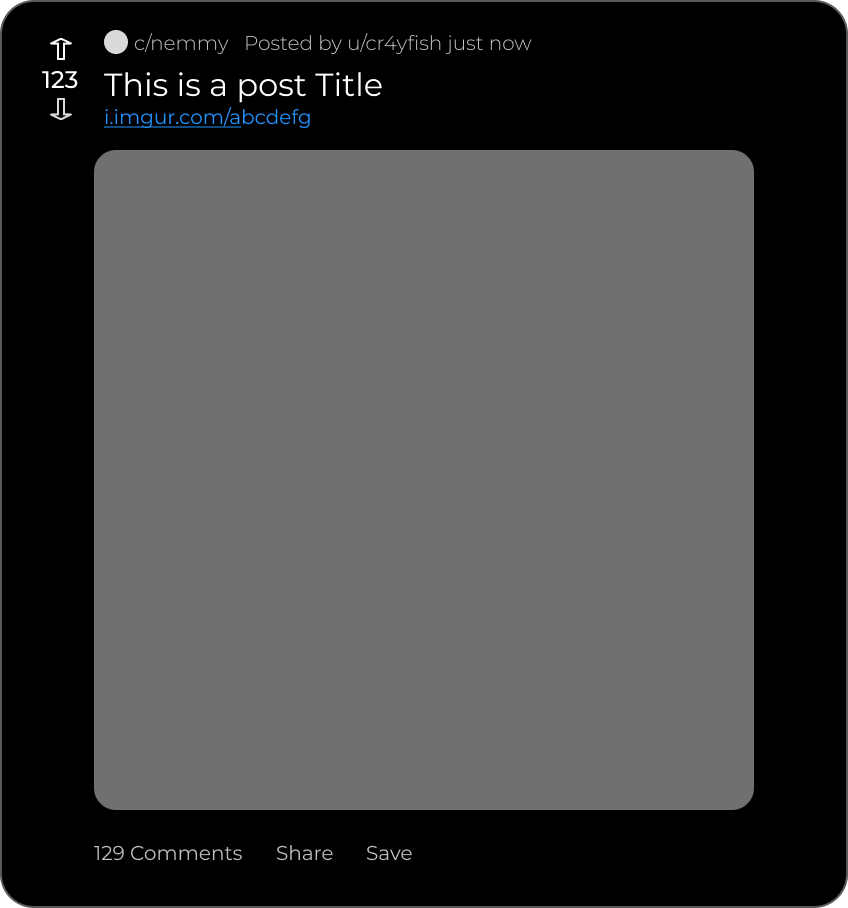
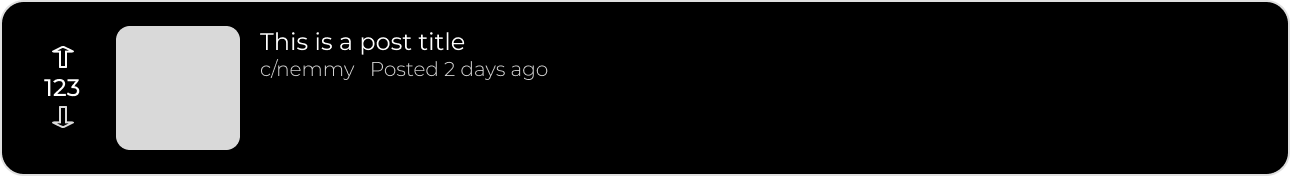
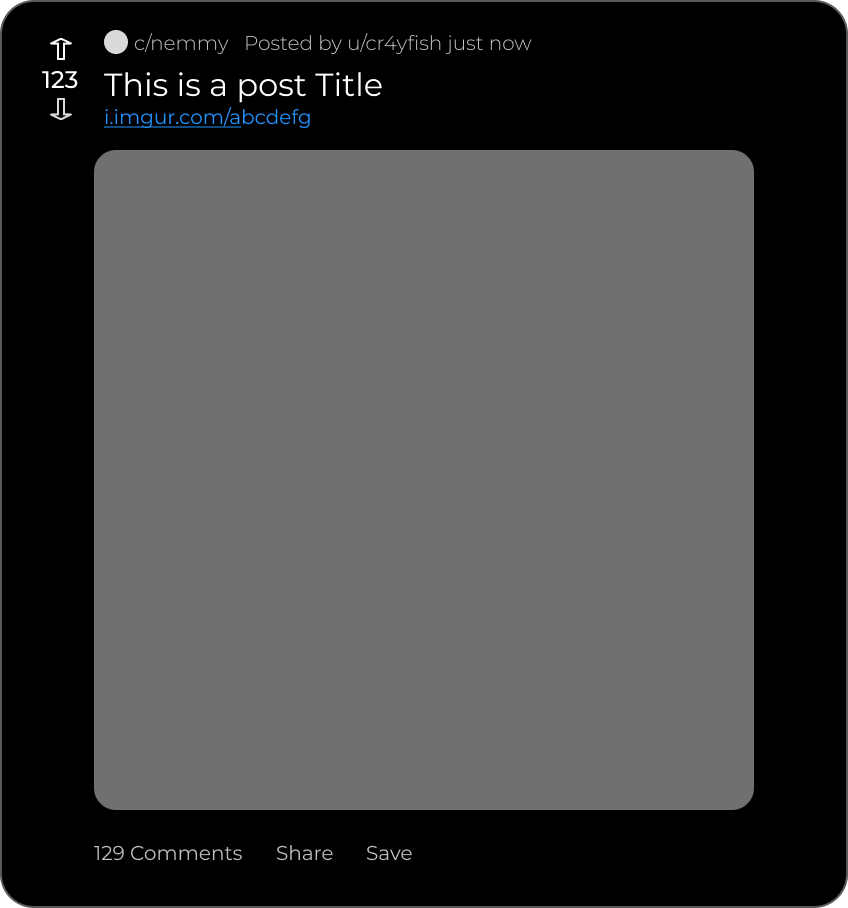
The Posts are "inspired" by Reddits design right now, but I plan to change that

I'm also planning on adding a compact version (again, "inspired by Reddit for now)

Colors
As for the colors, I'm thinking dark mode by design with an optional light mode in the future.
The Dark mode will heavily rely on black/shaded backgrounds, I'm going to refer to the Material Design 3 guidelines on that.
But I'm also planning on incorporating something like "Material You" into the Website, with which Users can change the complete color palette with ease.-->
That's it for Dev Update #1
If you have any questions, feedback, suggestions or anything else really, feel free to let me know :)